ブログの効果が薄いと感じていませんか?
一生懸命更新しているのに、ブログへのアクセスがない…と悩んでいませんか?
ブログ運営には様々なメリットがありますが、ポイントを押さえて記事を更新しなければ、その効果は発揮されません。
定期的に更新しているにも関わらずアクセスが少ない場合、「SEO対策」がきちんとできていない可能性が高いです。少し意識して改善するだけで、ブログへのアクセスが飛躍的に伸びる可能性があります。
ブログの活用法については過去にも取り上げましたが、今回は更に掘り下げ、まだSEOについて何も取り組んでいない方のために、ブログの価値を高めるための簡単な「SEO対策」についてご紹介します。
過去のブログ活用法の記事もよければ参考にしてください。
 ブログ活用法についての記事へは画像をクリック
ブログ活用法についての記事へは画像をクリック
まずSEOとは何か
SEO(Search Engine Optimization)とは、GoogleやYahoo!などの検索エンジンの検索結果で、自社のサイトを上位に表示されるように行う取り組みの事を言います。
検索行動からの集客は、問題解決を目的としている場合が多いので、成果に結びつきやすいという特徴があります。
ですが、SEO対策を行なっても、効果がかかるまでに数ヶ月を要するため、即効性のある方法ではありません。ただ、上位に表示されるようになると、長期的に安定した集客を見込むことができます。
また上位に表示されるようになると、認知度が高まり高いブランディング効果が得られます。
SEOに強いブログを書いてみよう
- キーワードを決める
- タイトルにはロングテールキーワードを含める
- 記事の内容は直接的な宣伝よりも人の役に立つ内容に
- 30文字以内のタイトル
- 見出しをつける
- 写真を使用し代替テキストをつける
- 十分なテキスト量の記事を書く
キーワードを決める
まずはどんな人にブログに訪問してほしいか考えてみましょう。その人がどのようなキーワードで、検索を行うか考えてみます。
実際に、そのキーワードでどのくらいの人が検索エンジンを利用しているか調べてみます。
aramakijake.jpなどのキーワード検索数チェックツールを使うと、そのキーワードで1ヶ月の間にどのくらいの数検索されているかがわかります。
 キーワードを入れるだけで簡単に調べられます。
1つのキーワードだとかなり多い数字が出ると思います。
キーワードを入れるだけで簡単に調べられます。
1つのキーワードだとかなり多い数字が出ると思います。
検索数があまり多いと、ライバルが多く上位にヒットしにくくなります。2〜3語のキーワードを組み合わせてチェックし、設定してみましょう。
タイトルにはロングテールキーワードを含める
ブログを書く時に「新商品入荷しました」「こんばんは!」なんてタイトルにしていませんか?
検索にヒットするブログにするためにはこのようなタイトルをつけるのは避けてください。
皆さんがインターネットで、自分の調べたいことを検索する時、検索窓にどのように入力するでしょうか。
例えば市販の靴がなかなか合わなくて困った時に解決策を調べますよね。「靴」と検索しても解決策は見つかりにくいので、おそらく「外反母趾 痛くない パンプス」などの複数のキーワードで検索される方が多いかと思います。
「靴」「ジャンパー」「広島市」など一単語で検索数の多いキーワードは、ビックキーワードと言います。検索窓に「靴」入れると、靴についての様々な情報が表示されます。検索されている数も情報の数も多すぎるので、検索結果で上位に表示される可能性は低くSEOには適していません。
対して3ワード以上のキーワードを含んだタイトルはロングテールキーワードと言われます。ロングテールキーワードを意識して記事作成をすることで、よりユーザーの欲しい情報を提供できるようになり、SEOで効果を発揮します。
例えば先ほどの「外反母趾 痛くない パンプス」で検索すると、外反母趾の方でも履きやすいパンプスについての情報や商品が出てきますよね。
このキーワードを意識してタイトルをつけるとすると「外反母趾でも痛くならない!オススメのパンプス」などが考えられます。
このようにロングテールキーワードを意識したタイトルをつけることで、検索結果の上位に反映される可能性が非常に高くなります。
自社の商品がどんな人に求められる商品なのか、よく理解して、タイトルにロングテールキーワードを含めた記事作りをしましょう。
記事の内容を直接的な宣伝にせず人の役に立つ内容に
ブログ記事に直接的な宣伝や自社についての説明を書き連ねることは、あまり好ましくありません。
記事の内容は、人の役に立つ内容、問題を解決する方法などにした方がアクセスが集まります。
「さっきの《外反母趾でも痛くならない!オススメのパンプス》は宣伝じゃないの?」と思われるかと思いますが、「外反母趾で靴選びに苦労しているユーザーの役に立つ情報」と言えるので、ブログ記事として適していると言えます。
30文字以内のタイトル
検索エンジンの検索結果で表示されるページタイトルは、Googleは28文字、Yahooは32文字です。それ以上長いタイトルだと「…」で省略されてしまいます。
タイトルは30文字以上でも良いですが、初めの30文字でどんな内容が書いてある記事なのかがわかるようにしておきましょう。
見出し(h2/h3)をつける
見出しにしたい文章を見出しタグで囲むと、見出しとして認識されます。
見出しタグで囲んだテキストは普通のテキストと比べ大きく表示されます。
ブログサービスやWordPressだと、「見出し」の項目があり簡単に設定できます。

写真を使用し代替テキストをつける
写真を最低でも1枚は使用した方が良いです。特に記事の冒頭に画像があると、読んでみたいと思ってもらいやすくなります。どんな内容かイメージが湧きやすい写真やイラストを選びます。
ブログに載せる画像には、必ず代替テキストを設定しキーワードフレーズを入れます。代替テキストは、写真の説明文です。
設定していることで、画像がリンク切れを起こしても代わりに文章を表示してくれます。
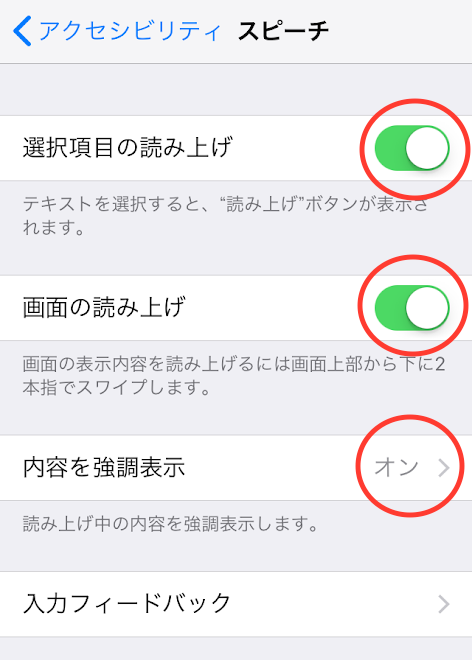
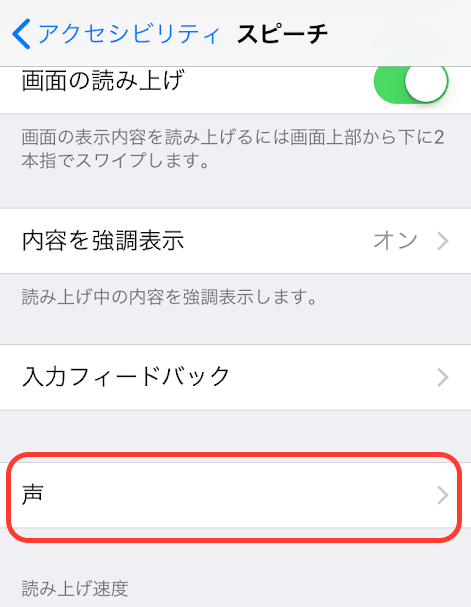
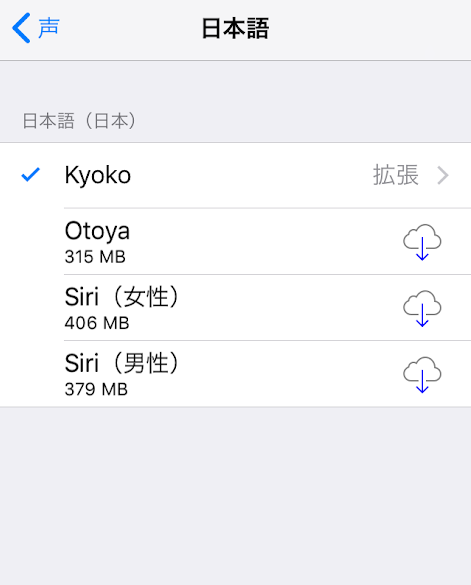
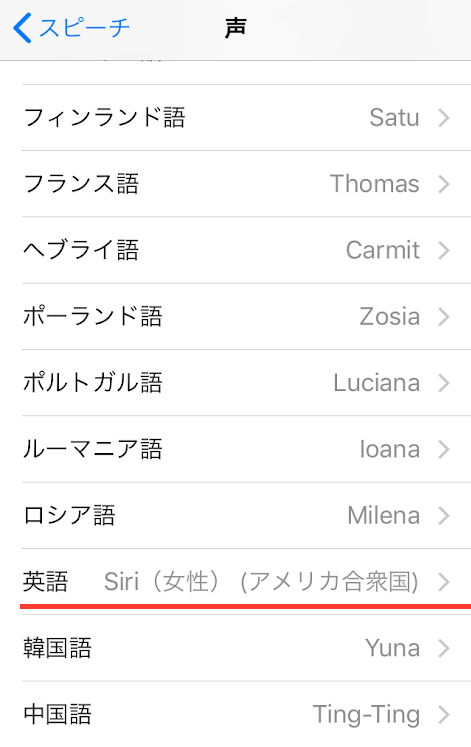
また、視覚障がいのある方が読み上げ機能を使ってページを閲覧する際、設定した代替テキストを読み上げてくれるので、何の画像が貼ってあるのか知ることができます。
写真をブログに使用する際は、必ず自分で撮影・作成した画像、もしくは商用利用が可能な素材を使用します。
写真やイラストなどの画像には著作権がありますので、フリー素材として提供されているものを除き、インターネットで拾った画像をそのまま利用しないように気をつけましょう。
ブログに載せる写真は、サイズに気をつけましょう。デジカメやスマートフォンで撮影した画像をそのままのサイズで掲載すると、容量が大きいため、ページ全体の読み込み速度が遅くなりSEO上よくありません。
十分なテキスト量の記事を書く
情報量が充実しているページはGoogleから有益なページと判断され、検索の上位に表示されやすくなります。
文字数が多ければ多いほど良いという訳ではありませんが、内容の薄いもの、短い記事は、Googleから評価されません。
有益で豊富な情報を提供するためには、必然的にそれなりの文字量が必要になってきます。
SEOを意識し、書く側にも読む側にも有益なブログに育てましょう
SEOを意識したブログ作りは、集客にとても役に立ちます。
今回ご紹介した方法は全て、お金も特別な技術も必要ない方法ばかりです。
すぐにアクセスが増える訳ではありませんが、しっかり意識して更新を続けることで、半年後ほどで効果が出てきます。
ブログからの集客を目指していて、今回紹介した事柄について実行できていない、という場合はどんどん取り入れて改善し、たくさんの人にブログを読んでもらいましょう!




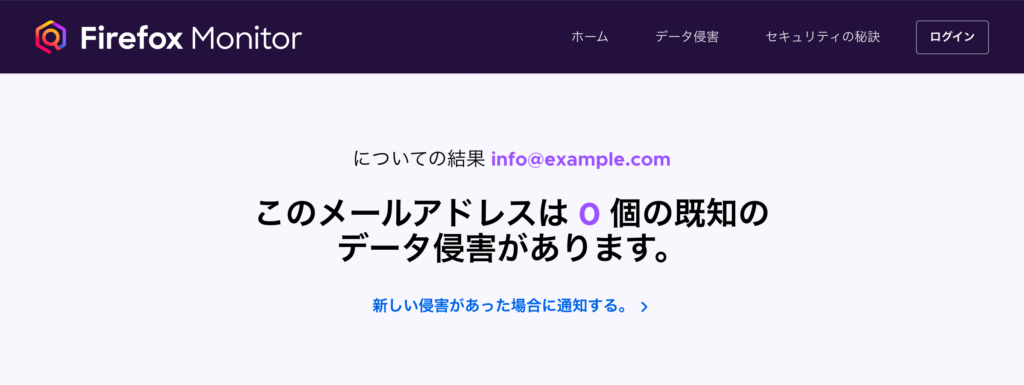
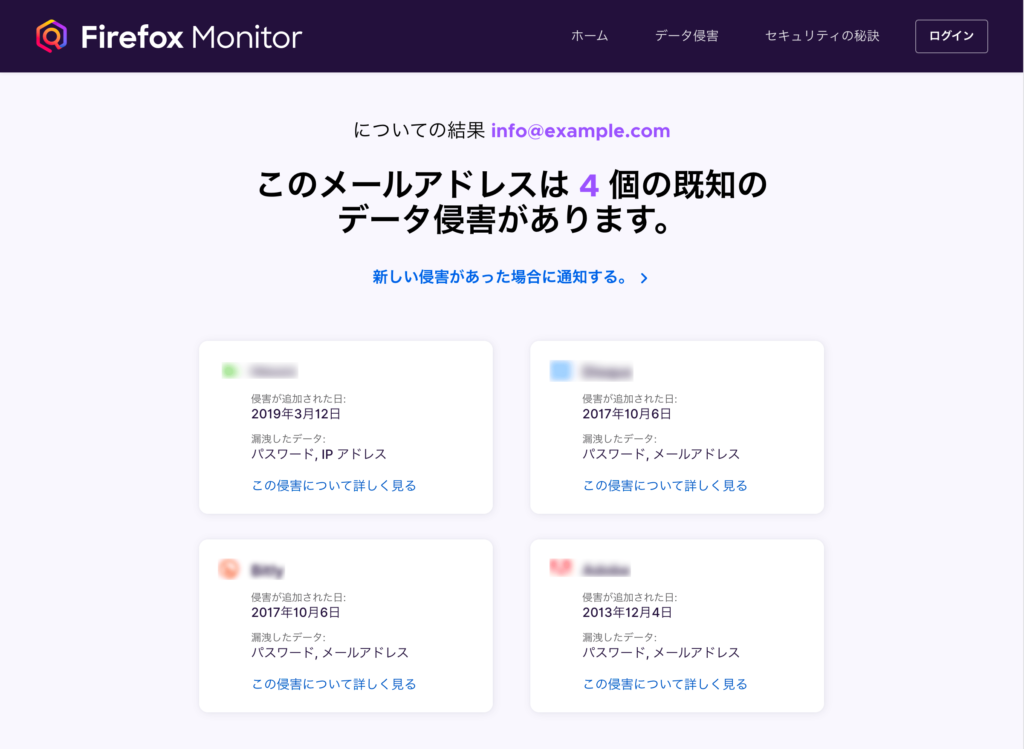
![パスワードが流出!?被害を最小限に防ぐための[Firefox Monitor]](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2019/10/Firefox-Monitor-1200x800.jpg)

![アクセス解析が出来るQRコード[QR Code メーカー]](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2019/08/QRcode-1200x800.jpg)









![[iPhone・スマホ]音声入力で文字おこしにサヨナラ!](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2019/07/45cd66e8ed1013221086bff0eddb120a-1200x800.jpg)


![突然、自社のサービス名が使用禁止に!?リスク回避に[Cotobox]](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2019/06/dontuse-1200x802.jpg)








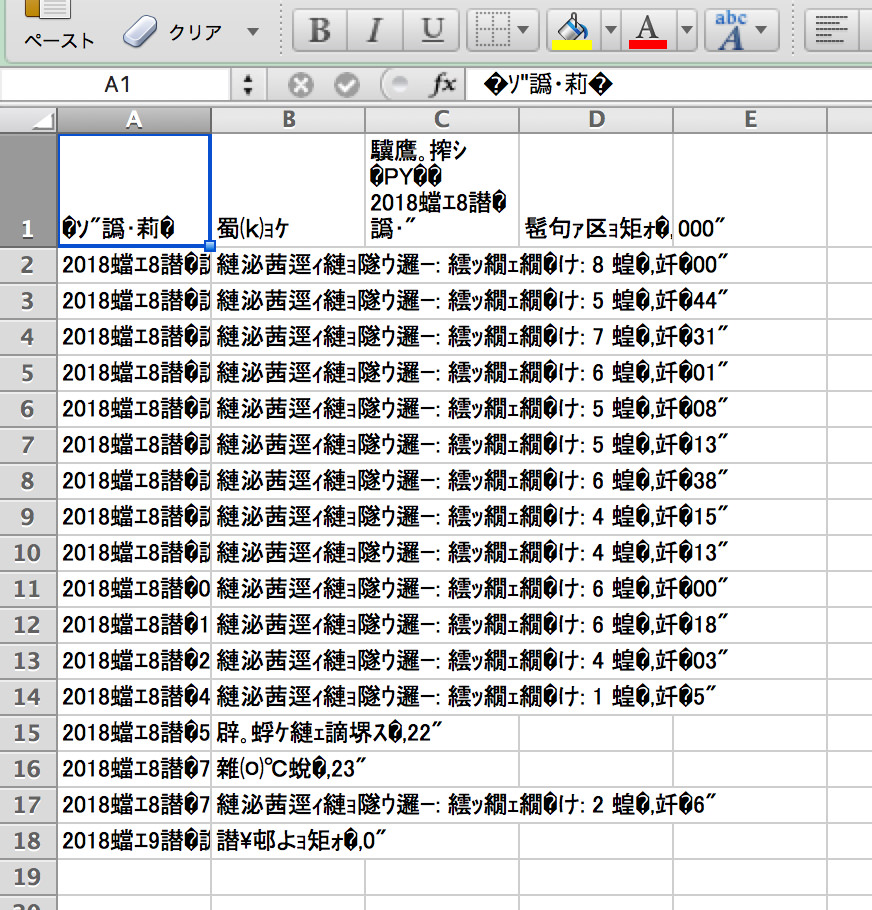
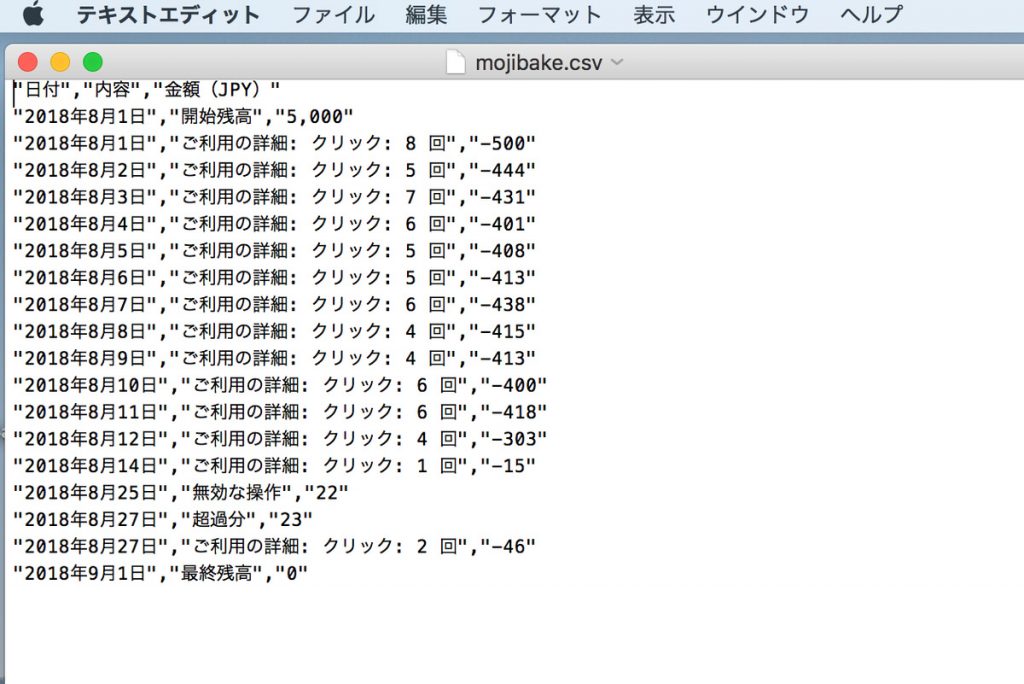
![CSVファイルが文字化けする時の対処法 [Mac/Excel]](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2018/10/mojibake-1-1200x800.jpg)







![【思考整理術】次の一手が見つかる[XMind]](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2018/08/xmind-1-1200x800.jpg)





![低画質でも訴求力アップ![waifu2x]](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2018/05/araigazou-1200x800.jpg)

![[waifu2x]で綺麗になった画像](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2018/06/tobibou.png)

![[waifu2x]で綺麗になった写真](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2018/06/kitty-after-1024x693.png)

![[waifu2x]で綺麗になった写真](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2018/06/face-after-1024x608.png)
![[waifu2x]の画面](https://nasusube.tobi-kikaku.jp/wp/wp-content/uploads/2018/06/waifu-gamen-1-1-1024x619.jpg)