JPEG画像以外も圧縮できたらなぁ
画像サイズがページの表示速度や離脱率などのサイトパフォーマンスに大きく影響することはよく知られているかと思います。
以前なすすべでは、JPEG画像を軽量化できる「JPEGmini」を紹介しましたが「JPEG以外も軽量化できたらいいのにな」と思ったことはありませんか?
そこで今回は、JPEG画像に限らずPNG画像も軽量化できる画像圧縮アプリ[Squoosh](スクオッシュ)を紹介したいと思います。
また、次世代フォーマットのWebP(ウェッピー)への変換もできるので、さらなる画像の軽量化とサイトパフォーマンス向上が見込めます。
他にもプレビューで劣化具合を確認しながら圧縮を調整したり、画像のリサイズ、色彩数の変更など、これひとつで画像の最適化があっという間にできるので作業効率化にもつながります◎

Squooshのメリット・デメリット
▼Squooshで出来ること・メリット
・WEB上で画像を軽量化ができる(ソフトやアプリのインストール不要)
・PNG、JPEG、WebPなど、様々なフォーマット形式に対応
・リサイズと圧縮が同時にできる
・プレビューで確認しながら圧縮具合を調整できる
・画像はサーバーに送信されずローカルで処理されるので安全性が高い
▼デメリット
・複数枚を一括処理できない
複数枚を一括処理できませんが、処理速度が早いので数枚であればあっという間に軽量化できます◎
では早速、画像を軽量化していきましょう!
1.軽量化する画像をアップロード
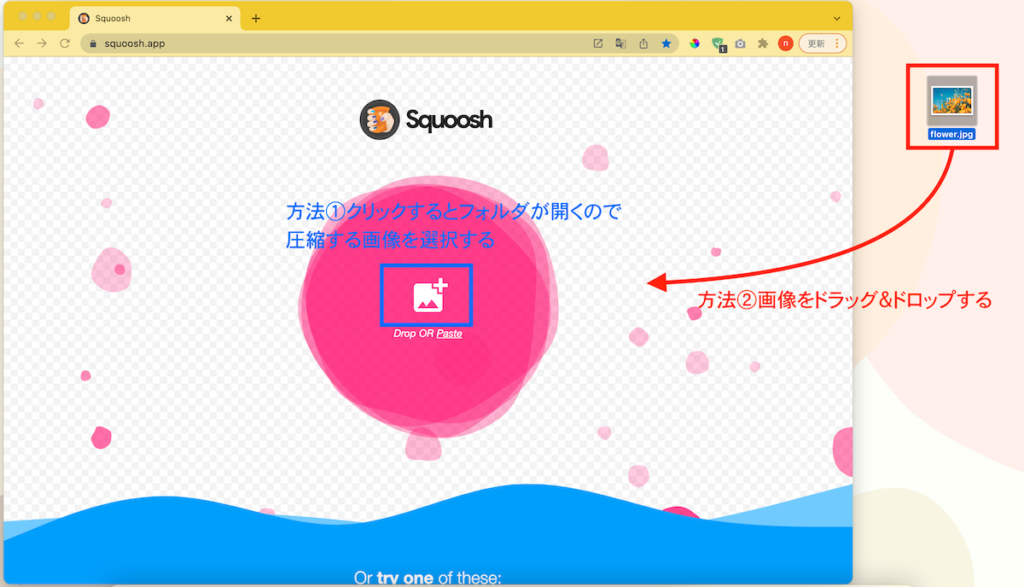
Squooshのサイトを開き、「+」マークをクリックして画像を選択、もしくはドラッグ&ドロップで画像をアップロードします。
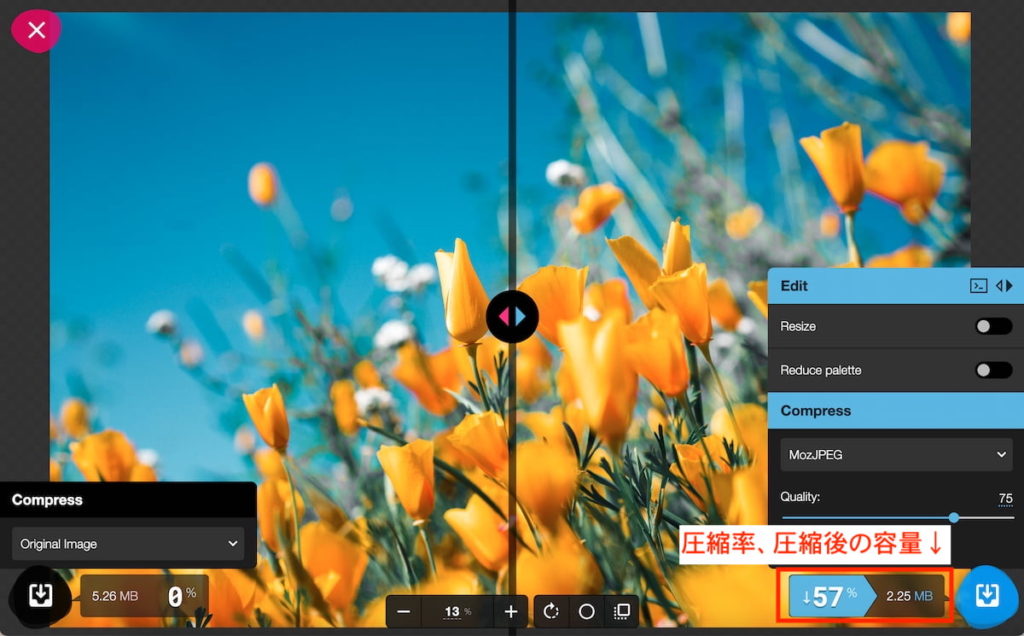
アップロードすると自動で軽量化されます。

圧縮前に5.3MBあったファイルサイズも、これだけで57%圧縮され2.25MBまで軽量化できました。

ただ、これではまだブログなどにアップするにはファイルサイズが大きいので圧縮設定を行い、さらに軽量化しましょう。
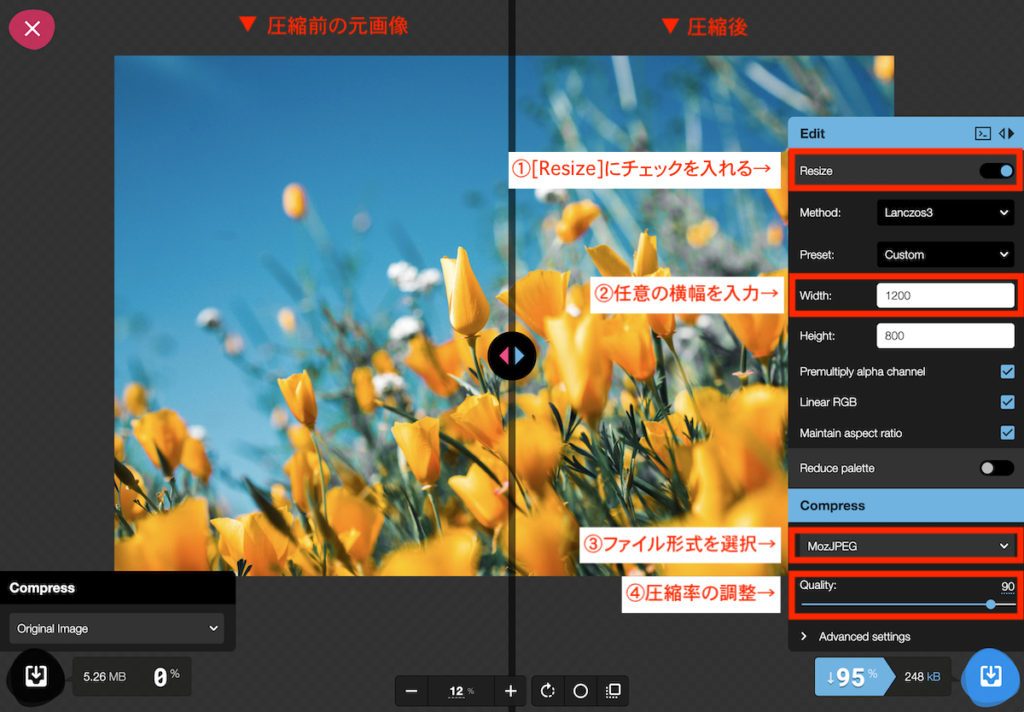
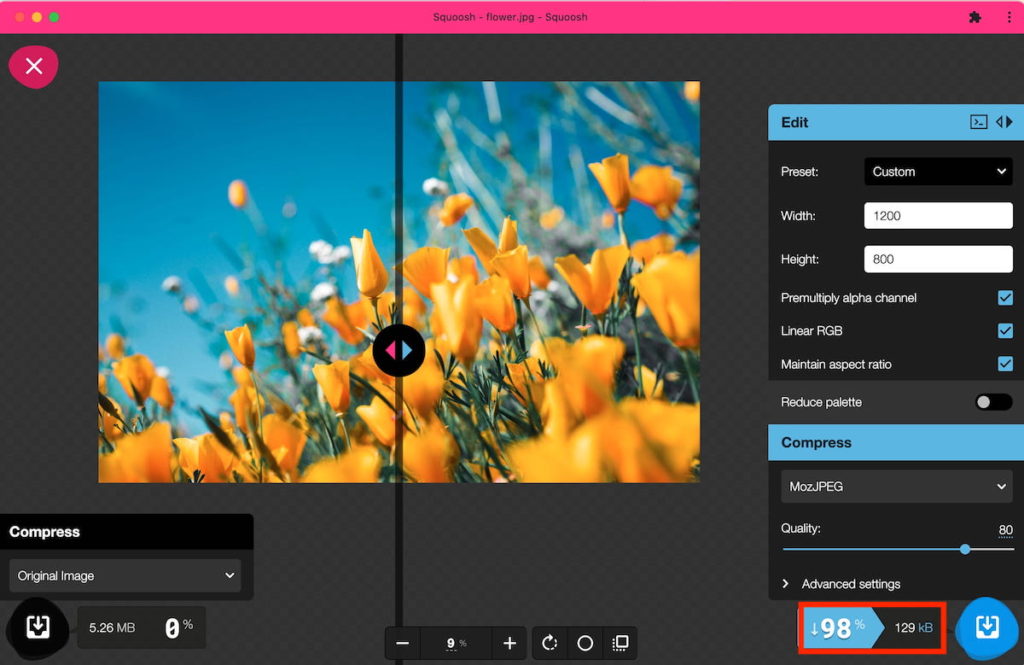
2.リサイズ、圧縮設定を行う

①「Resize」にチェックを入れて②画像の大きさを設定します。
用途別おすすめサイズ(推奨サイズなので参考までに)
twitter:16:9の比率(1200×675、1280×720)、5MB以下
Instagram:最大横幅1080px以内
Facebook:横幅600px〜2048px
③ファイル形式を選択
特に指定がなければ変更せずにそのままで問題ありません。
Squooshでは軽量化だけでなく、異なるフォーマット形式に変換できるのも特徴の一つです。
次世代フォーマットであるWebP(ウェッピー)に変換すれば、さらに軽量化が期待できます。あまり聞き慣れないフォーマットかもしれませんが、画質維持と高圧縮率を兼ね備えており、これからさらに普及していくと思うので知っておくと良いでしょう◎
・Googleが開発している新しいフォーマット形式。
・JPEGと比較すると25%〜34%、PNGと比較すると26%ほど圧縮率が高い
・背景透過やアニメーションにも対応しており、JPG・PNG・GIFに代わる次世代フォーマットと言われている。
・IEやブラウザの古いバージョンでは表示対応していないものの、主要ブラウザの最新バージョンは表示対応している。
④画像クオリティを調整
数値が高いほど高画質が保持されますが、圧縮率は低くなります。プレビューを確認しながら調整しましょう。
⑤画像をダウンロード。
軽量化できたら右下のダウンロードアイコンをクリックすると、画像が保存されます。
最終的に5.3MB(7952×5304)から149KB(1200×800)まで軽量化することができました。サイトやSNSではそんなに大きな画像は必要ないかと思うので、必要最低限の大きさを設定してから画質を調整していくのがオススメです。

まとめ
今のところ英語版しかありませんが、サイトを開いて画像をアップするだけで軽量化されるのでぜひ気軽に使ってみてください!