「低画質」や「ページ読み込み負荷」で閲覧者にストレスを与えていませんか?
一眼レフなどで、せっかく綺麗に撮影された写真もホームページ掲載する際には軽量化しなければなりませんよね。ですが、軽量化した画像は画質まで劣化してしまい、納得できない画質でアップすることになった経験などありませんか?
だからと言って、スマホユーザーが増えた今、重たい画像ファイルをそのままアップすると通信環境によって正常に閲覧できない可能性も出てきます。そんなことになれば、せっかくの閲覧者が逃げて行ってします。
そこで今回ご紹介するのが「JPEGmini」。
画質劣化ほぼなしで、ファイルサイズだけ縮小。
JPEGminiは、現状の画質をほぼ保ったままファイルサイズだけを縮小してくれる便利なツール(オンラインサービスとアプリ)です。どのようにサイズダウンしたのか原理を知りたくなるほどの画質維持。
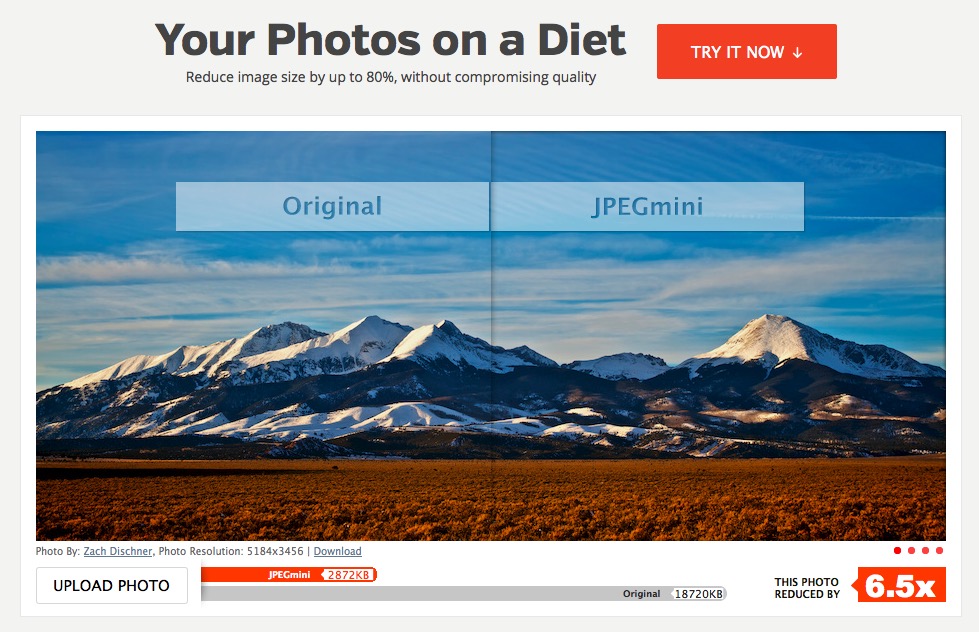
 JPEGmini
JPEGmini
http://www.jpegmini.com/
リンク先のTOPページでその画質維持と軽量化(写真下のバー)を確認できます。
訴求力とユーザビリティーを両立。
JPEGminiを使用することで以下のメリットがあります。
- 高画質で訴求力を維持できる。
- 高画質画像によりホームページ全体の印象が良くなる。
- ストレスなく閲覧できるため離脱率軽減につながる。
- ページ読み込み速度向上によりSEOの効果も多少あり。
実際の画像を比較
元画像とJPEGminiで縮小した画像を見比べてみてください。
 ↑<Before> まずは、縮小する前の元画像【2.4MB】
↑<Before> まずは、縮小する前の元画像【2.4MB】
 ↑<After> 縮小完了画像【1.5MB】(画像によって、もっとサイズダウンすることがあります。)
↑<After> 縮小完了画像【1.5MB】(画像によって、もっとサイズダウンすることがあります。)
どうですか、違い分かります?おそらく、目で見る限りでは違いは分からないのではと思います。
関心を持たれた方はさっそく使用方法を見ていきましょう。
JPEGminiの使用方法
1. ダウンロードとインストール
下記のサイトからダウンロードできます。
http://www.jpegmini.com/
ちなみに、Macユーザーは、App Storeで「JPEGmini LITE」という無償版があります。Winユーザーは、まずフリー版を試してみてください。また、WEB上で縮小作業が可能なので試しに縮小してみてはいかがでしょう。尚、毎回複数枚を縮小する場合はダウンロード版をオススメします。
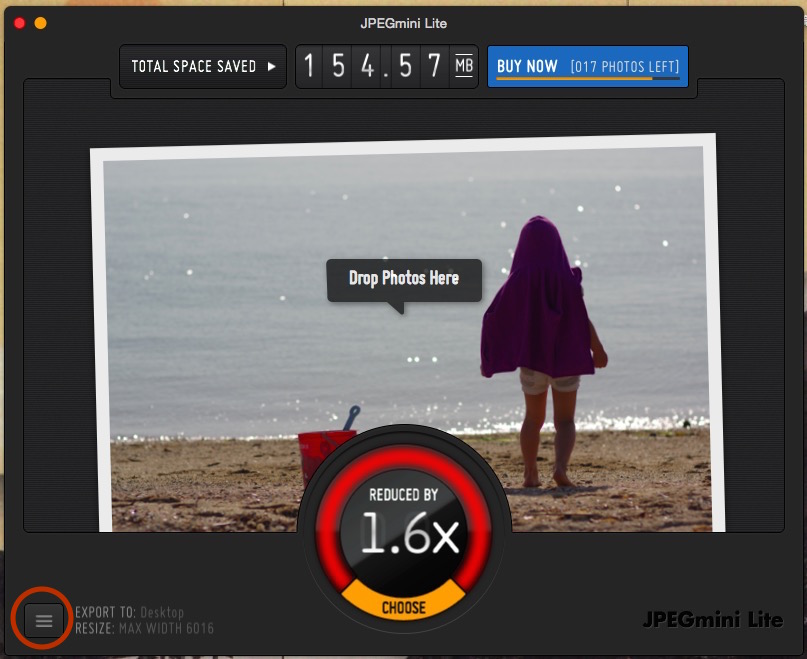
2. 縮小サイズを設定
新しいウィンドウが開くので、下記に習い任意の設定を行います。
3. 縮小を実行
あとは、画面の中にドラッグアンドドロップしたらできあがり!
ファイルサイズを確認し軽量化されていれば成功です。
まとめ
JPEGminiいかがでしたでしょうか?使い方も簡単で、ほんの一手間かけるだけで、「画質」も「想い」も劣化させることなく、閲覧者に写真に込めたメッセージを伝えることができます。大きな画像であれば一枚だけでも効果歴然ですし、画像の占める面積が大きい写真中心のホームページや、記事を蓄積していくブログでも高画質且つ軽量化された画像は大きな役割を果たします。
些細なことですが、このような小さな積み重ねが積もりに積もって、最終的には大きな差を生み出します。
ぜひ今日から使ってみてください。
文/ 赤松